Website Designing is a fast-growing field, especially with the phenomenon of the digitization of diverse industries throughout the world. Every organization desires an artistically designed and interactive website or mobile application for its target users. A well-designed website not only enhances the company’s reputation in the eyes of a consumer but also enhances the time spent browsing through the website, leading to increased consumption of offered products or services. In this blog, we will provide you with an overview of UX UI design, its features, and the detailed process of how a developer employs them to create the perfect website which aligns with the preferences of the company as well as its target audience.
This Blog Includes:
- What is UX UI Design?
- What Does a UI/UX Designer Do?
- Eligibility
- Skills Required for UI/UX Designers
- Technical Skills Required for UI/UX Designer
- Essential UI/UX Designing Tools
- Difference between UX and UI Design
- Features of UX UI Designing
- UX Designing
- UI Designing
- UI vs. UX: Different Disciplines that Complement Each Other
- One thing Design: The Leverage Edu Experience
- UX UI Design Courses Online (BONUS)
- Top Colleges in India
- Top Universities for UI/UX Design Courses Abroad
- Popular Job Profiles & Salary
- FAQs
What is UX UI Design?
To simply elongate the abbreviation, the term UX refers to User Experience Design whereas UI refers to the User Interface Design. Both these notations are generally used together in the tech world, however, they have their distinctions. Let us understand what each of these terms signifies individually:
UX Design
In its rudimentary sense, UX refers to the complete experience of a user in acquaintance with the quality of services and products provided by an organization. In today’s world, this concept is popularly applied in the IT industry, relating to designing websites and applications. UX design applies to the overall feel and experience of using a service, product, or application, making the website more user-friendly in all aspects.
UI Design
UI design refers to the designing of the user interface of any particular website. Being an older concept as compared to UX, it deals with the presentation of a program in front of the end-user. While UX designing is an all-encompassing field dealing with enhancing the overall user satisfaction, UI works on the specifics of output designing thus curating the front-end of a website.
What Does a UI/UX Designer Do?
From gathering user requirements to innovative designs are some of the job responsibilities of a UI/UX Designer. Given below is a list of duties and responsibilities of a UI/UX Designer :
- Gathering and evaluating user requirements, in collaboration with product managers and engineers
- Illustrating design ideas using storyboards, process flows, and sitemaps
- Designing graphic user interface elements, like menus, tabs, and widgets
- Designing UI elements such as input controls, navigational components, and informational components
- Communicate with product and engineering teams, as well as business stakeholders and executive leadership
- Ensure the voice of the customer is present by incorporating customer feedback, usage metrics, and usability findings into the design to enhance the user experience
- Continuous monitoring and conducting numerous audience studies to understand user profiles
- Being aware of the latest design innovations
- Identifying and troubleshooting UX problems (e.g. responsiveness)
Eligibility
For pursuing an undergraduate degree in UI/UX Design, students must have passed from 10 + 2 from a recognized institution and board. The students from any stream, science, art, or commerce can pursue a career in UI/UX Designing. For further studies such as a master’s or Ph.D., the student should have an undergraduate degree from a recognized university. To become a UI/UX Designer, the student must have at least certain technical skills and experience in working with UI/UX Designer tools. They should also have basic knowledge of certain programming languages.
Skills Required for UI/UX Designers
A UI/UX Designer requires both technical and soft skills to be successful in their career. A list of soft skills that are required are as follows :
- Empathy
- Communication
- Collaborations
- Curiosity
- Active Listening
- Open-Mindedness
- Adaptation
- Problem-Solving
Technical Skills Required for UI/UX Designer
Technical skills are an essential part of every UI/UX Designer. Given below is a list of technical skills required :
- UX Research
- Wireframing and Prototyping
- UX Writing Skills
- Interaction Design Skills
- Visual Communication
- Coding
- Information Architecture
- Analytical
- Application Development
- User Research and Usability Testing
Essential UI/UX Designing Tools
Every UI/UX designer must be quite adept at using a variety of UI/UX designing tools. Proficiency in multiple tools will be preferred since each of the tools have its unique advantages and disadvantages. Some of the UI/UX designing tools include :
- Sketch
- InVision Studio
- Axure
- Craft
- Proto.io
- Adobe XD
- Marvel
- Figma
- Framer X
- Origami Studio
- Webflow
- VisualSitemaps
- Treejack
Difference between UX and UI Design
While some individuals may erroneously use the two terms interchangeably, there is a marked difference between UX and UI Design. Let us try and understand it in more detail with the help of the following pointers:
- User Experience designing deals with the identification and solution of a given user problem or requirement. On the other hand, UI deals with making the front-end of a product more lucrative and convenient for the user.
- UI design works upon the look of a particular product which limits its scope. Alternatively, UX has a slightly greater scope. UX covers all the aspects of a user’s experience upon coming in contact with a product, whereas some companies integrate their customer feedback in the UX design module as well.
- UX design lays down the framework of a product, whereas UI works towards implementing the required specifications. UI can essentially be understood as a subset of UX in many ways.

Features of UX UI Designing
To successfully develop a website using UX UI designing, every website designer adheres to some key aspects that are connected with the process. These features can also be understood as practices that ensure that every aspect of providing a perfect service to the users is attended to while minimizing the redundancy of efforts. We have segregated the information under the heads of UX and UI designing, to give a clearer perspective to the readers. Here is the basic flow of processes that takes place in designing a website:
UX Designing
While designing a website, UX designing usually takes precedence over UI designing as it is necessary to have a framework of operations before commencing them, which can include the logo design as well. Here are some of the key features of optimal UX designing:
Research
UX Designers must conduct extensive research to plan a potential website. This research includes understanding the needs of the consumer, and analyzing existing websites and potential improvements that can be made to them. Meticulous research is often the differentiating factor between an exceptional and ordinary website design.
Visual Design
Visual Design refers to the display elements of a website. It integrates some elements of the User Interface which interact with the end-user. This incorporates all the elements of visual communication, using colors, symbols, images, and other aids which can make a website more informative and interactive
Accessibility
The accessibility of a website is marked by its ease of use for the consumer. A UX developer pays close attention to the accessibility of his or her project and works to optimize it by adding user-friendly shortcuts or features which make the overall time spent on the website more worthwhile with minimal redundancy.
Human Interaction
All the efforts made in UX designing essentially boil down to human interaction. A program must be able to interact with consumers optimally, giving them a comfortable and enjoyable experience.
UI Designing
Programmers commence with the User Interface design after laying down the basic architecture for the website. This process is highly skill-specific, requiring the professionals to pay heed to some crucial activities, which are:
User Analysis
It is important to understand the user to fully understand the optimum interface design for them. In this step, programmers determine the expectations and patterns of users of a particular website and identify the key requirements of a particular product, often using questionnaires and other traditional forms of collecting relevant information.
Information Organisation
The designers also fixate on the flow of information on the website, deciding the paths of information while creating a hierarchy of planned web pages on the site.
Creating a Prototype
To formulate a prototype, the developers test the functionality of the interface designed by them. At this stage, there are no lucrative elements added to the website, as the developers exclusively focus on the interface and successful operation of the product.
Usability Testing
To evaluate usability, a user or expert is shown the prototype of the created UI so that they can give their opinions on the product. It is done to perceive the design from the eyes of a 3rd party, who can point out certain flaws which may be invisible to the creator himself.
Graphical UI Designing
This can be understood as the furnishing phase of UI development. Here, all the user-friendly aspects of the website interface are added, making it the final product which will be offered to the consumers. Advanced interfaces also include voice assistants, motion assistants, and other such features that can make a website more appealing and accessible to the end-user.
Update and Maintenance
After the new UI is implemented, it is necessary to have a constant check on it. It helps in identifying the bugs and vulnerabilities of the system. Along with that, consistent updates help the interface to stay in shape and relevant to the consumers for a longer period.
UI vs. UX: Different Disciplines that Complement Each Other
UI and UX design need quite distinct skill sets, yet they are both essential to the success of the other. A beautiful design can’t salvage an interface that’s clumsy and difficult to use, and a wonderful, perfectly-suited user experience may be ruined by a terrible visual interface design that makes using the app unpleasantly. To produce an outstanding user interface/experience, both UI and UX designs must be precisely implemented and properly matched with pre-existing user expectations. And when the stars align, the consequences may be spectacular.
One thing Design: The Leverage Edu Experience
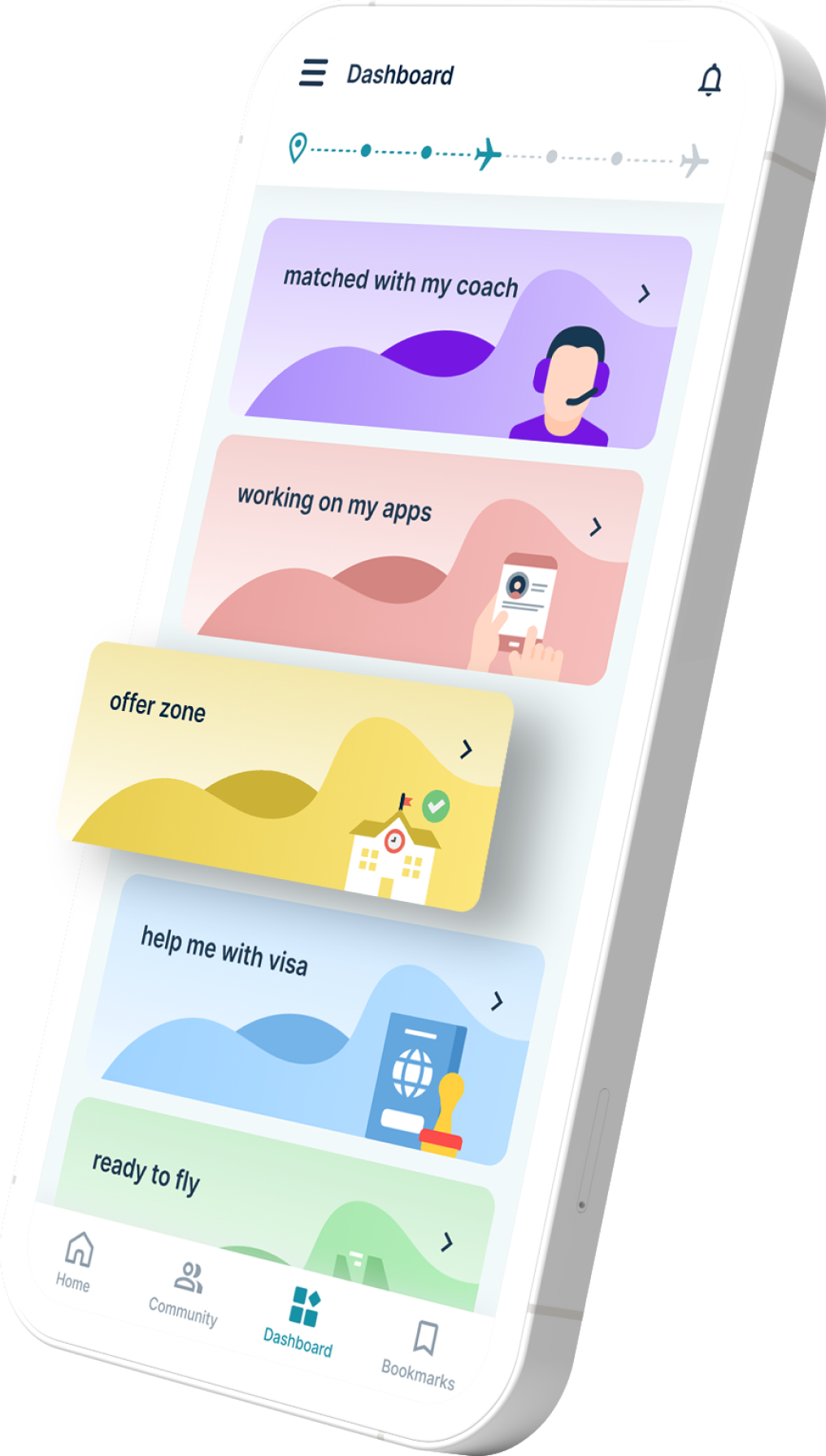
At Leverage Edu, we strive to provide the best online experience to all our consumers, whichever service they may choose. For this purpose, we teamed up with One thing Design, an award-winning entity in the field of website experience designing and enhancement. The company worked in close collaboration with us to understand our needs, paying attention to every service aspect of our website. The exercise brought some great changes in the website layout and theme, adding to the satisfaction of every website visitor and potential foreign university alumni. Here are some of the highlights:
User-centric website design
To improve content discoverability, One thing designed three separate landing pages for each user base and populated the page with relevant content. Each section on the home page was optimized to ensure that users find value in the minimum possible time. This made the website more efficient and accessible in its design, just as Leverage Edu strives to be for all prospective students.
Homepage Design
The most eye-catching part of the website is the header section. One thing Design used a full-width video as the background instead of a static image. The video shows a time-lapse video featuring some of the most renowned universities in the world and significantly communicates to the users that their dream university is not a dream anymore.
Find your University tool
This tool employs a proprietary AI Algorithm to match user-profiles and credentials against millions of data points to find their ‘Perfect University Fit’ in less than 2 minutes. The user has to input details of their current academic status after which the tool asks for a few more data points such as exam scores, transcripts of academic certifications, and details of former and current work experience. Based on these cohesive inputs, it generates a list of universities where the student would be a good fit. This tool proved to be a hit among users, especially those who didn’t know which schools they were likely to be eligible for. Try our AI Course Finder Here!
Cost of Living Calculator
This tool helps students get a ballpark monthly expense of the cost of living of their chosen study destination. The tool takes inputs from the student about their current living situation, food habits, travel allowance, etc to arrive at an estimated figure. Since cost is a leading concern among students, this tool helps students make informed decisions.
Discover more about the process followed by the One thing Design for our Leverage Edu website!
UX UI Design Courses Online (BONUS)
Enlisted below are some popular UX UI design courses that you can study and complete on a deeper understanding and knowledge of UX UI design and will motivate you to excel in the given field.
| Course Name | Offered by |
| The Complete App Design Course – UX, UI, and Design Thinking | Udemy |
| Learn Figma – UI/UX Design Essential Training | Udemy |
| UI / UX Design Specialization | Coursera |
| Inclusive UX: Designing Websites for Everyone | Skillshare |
| User Experience Design Essentials – Adobe XD UI UX Design | Skillshare |
| Intro to UI/UX for Graphic Designers: Adobe Xd | Skillshare |
Top Colleges in India
There are several colleges and universities in India that provide courses in UI/UX Designing. Here is a list of top colleges in India:
| INSTITUTE | LOCATION |
| National Institute of Design (NID) | Ahmedabad |
| IDC, IIT Bombay | Mumbai |
| Department of Design, IIT Guwahati | Guwahati |
| Srishti School of Art, Design, and Technology | Bangalore |
| MAEER’S MIT Institute of Design | Pune |
| Indian School of Design and Innovation | Mumbai |
| D J Academy of Design | Coimbatore |
| École intuit.lab, French Institute of Design and Communication | Mumbai |
| NICC, International College of Design | Bangalore |
| Symbiosis Institute of Design | Pune |
Top Universities for UI/UX Design Courses Abroad
You can also pursue your dream of being a UI/UX Designer. Apply to the top universities Abroad for UI/UX Design courses. Check out the list of top universities for UI/UX Design courses:
| University | Location | QS Ranking 2022 |
| Carnegie Mellon University | US | 17 |
| Parsons School of Design | US | 3 |
| Royal College of Art | UK | 1 |
| RMIT University | Australia | 11 |
| Pratt Institute | US | 10 |
| California Institute of the Arts | US | 20 |
| Emily Carr University of Art + Design | Canada | 40 |
| Stanford University | US | 16 |
| Massachusetts Institute of Technology(MIT) | US | 5 |
| School of Visual Arts | US | 28 |
Popular Job Profiles & Salary
The career scope for UI/UX designers is growing day by day. Here are some of the popular job profiles along with the salary structure:
| Job Profile | Salary per annum |
| User Researcher | INR 9,60,000 |
| Wireframe Expert | INR 6,45,000 |
| Content Strategist | INR 7,80,000 |
| Information Architecture ( UX Designer ) | INR 6,29,365 |
| Usability Tester | INR 6,81,000 |
| Interaction Designer | INR 7,64,438 |
| Visual Designer ( UI Designer ) | INR 6,55,000 |
| UX/UI Developer ( Involves coding like HTML, CSS, Javascript, etc.) | INR 5,00,486 |
| Product Designer | INR 6,27, 699 |
FAQs
The goal of a UI/UX designer is to build user-friendly interfaces that help users comprehend how to utilize complicated technological goods. If you’re interested in the newest technological trends and products, becoming a part of the design process for the next trendy item will provide you with a lot of satisfaction.
The distinction between User Interface (UI) and User Experience (UX) is that UI refers to the visual aspects through which people interact with a product, whereas UX is concerned with the user’s experience with a product or service.
Although UI Designers are not required to code, it is highly advantageous if you do. It’s also fairly uncommon for UI/UX design and development to be combined into a single process, depending on the nature of the product.
They are well compensated mostly because CEOs recognize (and can no longer dispute) the commercial effect that strong UX has on an organization. It’s a popular thing to be interested in right now. It’s something specialized right now, but it’ll soon be merely a line on a designer’s or developer’s résumé.
Well, we hope that this blog makes it pretty clear about UX UI Design! So what are you waiting for? Contact our Leverage Edu experts for end-to-end guidance from application to visa process and let’s kick start your career.
-
Wonderful post! We are linking to this great post on our website. Keep up the great writing.
-
Thank you!
-
-
I am following your blog regularly and got great information. Thanks for an insightful post. These tips are really helpful. Thanks a lot. Keep it up. Keep blogging!
-
Thanks a lot for sharing your valuable feedback.
-

 One app for all your study abroad needs
One app for all your study abroad needs





















 45,000+ students realised their study abroad dream with us. Take the first step today.
45,000+ students realised their study abroad dream with us. Take the first step today.


4 comments
Wonderful post! We are linking to this great post on our website. Keep up the great writing.
Thank you!
I am following your blog regularly and got great information. Thanks for an insightful post. These tips are really helpful. Thanks a lot. Keep it up. Keep blogging!
Thanks a lot for sharing your valuable feedback.